Let's create an image with dynamic content using the API.
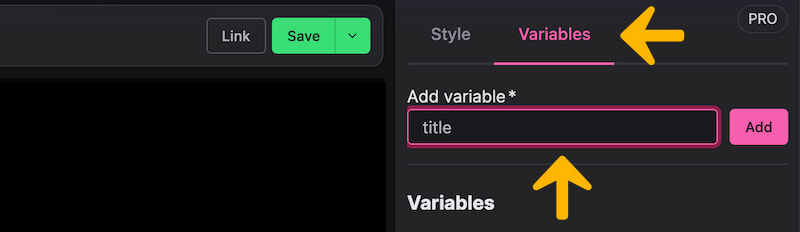
First, let's create a variable for dynamic content, using the Variables tab in the editor.

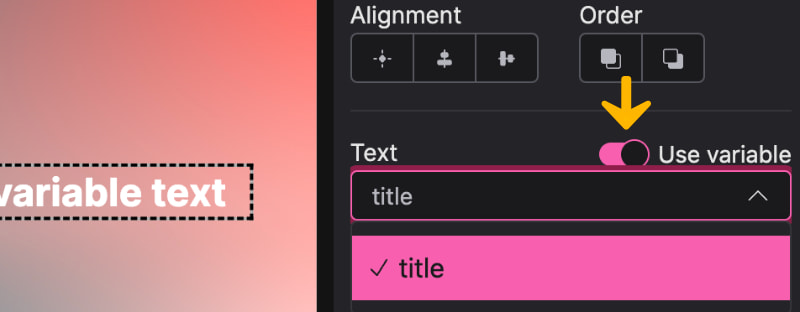
Now, let's use the variable instead of a static content.

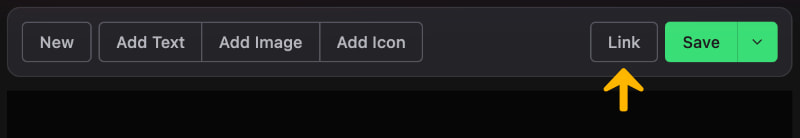
Save the image.
Open the Link modal.

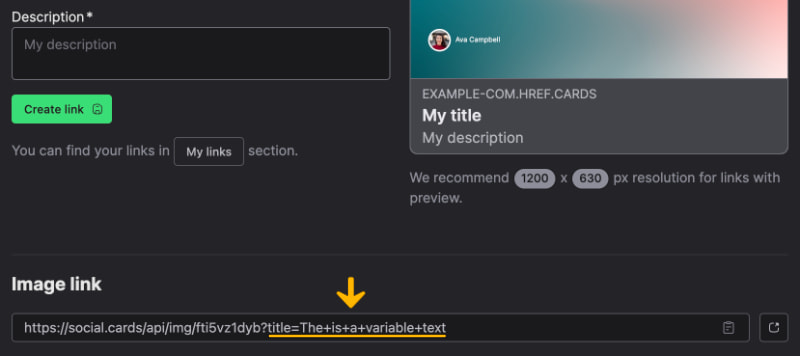
Copy the link and change the variable with your text.

In this example, title=This+is+a+variable+text, title is the variable and This+is+a+variable+text is the value. Change the value with our own text and generate new images.
You don't need to use
+in your text as spaces. Use regular spaces.
Now, let's make a GET HTTP request to generate an image.
curl -o image.png "https://social.cards/api/img/fti5vz1dyb?title=The+is+a+variable+text"
Since this is a GET request, you can also just open the URL in the browser to generate new images.
You can use variables for images as well and you can use as many variables as you need.
